Few days ago I started to develop a cricket game for one of my university courses. I decided to use SDL Library to make the game. Since I wanted to develop a very basic 2D Game in C++, so I didn’t go for OpenGL or DirectX. SDL will provide almost everything to make this game. Besides this, SDL also have functionality to use OpenGL. That’s why I went for SDL Library. So, I started to learn SDL and start working. I’m sharing here how I’m making this game using SDL.
Lazyfoo has an wonderful resource for beginners in SDL. I’ve used MS Visual Studio 2012. Click here to see how to include SDL Library in various platforms. After inclusion, I’ve spent a day to try and learn how SDL Library work and it’s basic functionalists.You can take a look at those tutorials also.
Planning:
At night I designed the basic structure and functionalists of my game. Here what came to my mind that time.
Classes:
- Graphics
- Screen
- Game
- Events
- Teams
- GameEngine
Game flow:
- Welcome Screen
- Team and Game Setting Selection
- Toss
- Game Info display and wait for User confirmation
- Start Game
Game will have following functionality:
- Pitch pointing for bowling
- Shot selection for batting
- Running between wickets on user input
- Basic functions of a cricket game
- Batsman shot success will depend on difference between his Rating point & bowlers Rating point, shot selection for a particular delivery.
Obviously there will be some changes in this plan during the development process.
Coding:
I started coding from the following day. At first I created a class named graphics to hold all graphical properties. Today I’m going to describe only this class.
The main purpose of this class to hold the functions and variables to generate a Screen. We will see the Screen class later on. Let’s just see what I put in the Graphics class. Here what variables and functions I will have in that class .
class Graphics{
public:
//The color of the font
SDL_Color textColor;
//The surfaces
background screenBackgrounds[MAX_SCREEN_ELEMENT];
message screenMessages[MAX_SCREEN_ELEMENT];
int location_flag ;
int text_flag ;
SDL_Surface *screen;
Graphics();
~Graphics();
SDL_Surface *load_image(string);
void apply_surface( int, int, SDL_Surface*, SDL_Surface*, SDL_Rect* clip = NULL );
};
Initially I planned to put everything under public access. I know it’s not a good idea. But, since I’m new to SDL and trying to develop a game, so I wanted to avoid complexity. I’ll place them in private and protected after I finish the main coding.
Let’s take a look at the class in depth. To set text color of a particular screen, I declared a textColor variable. Note that, all variable type, started with SDL_ you will see in this project are form SDL library. So for detail reference of them please take a look at SDL Documentation .
We will have two types of thing in a single screen. images/pictures/backgrounds and text. So here we defined an array of background type to contain images for a single screen and another array of message type to contain text/messages for a single screen. background and message are just two structure. Here are those two structure…
struct background
{
SDL_Surface *location;
int location_x;
int location_y;
};
struct message
{
SDL_Surface *text;
int text_x;
int text_y;
};
So, here you see, values for each. For background, 1st one is for having the location of the image file and for message, 1st one is for holding the text. both location_x and text_x are to store the position in X-co-ordinate of that particular image or text and location_y and text_y are to store position in Y-Co-ordinate of the window. By the way, our window width and height will be 1024×768. This values are defined as global constant including the value of MAX_SCREEN_ELEMENT, which you’ve seen as the array length. Here is the code.
//Screen attributes
const int SCREEN_WIDTH = 1024;
const int SCREEN_HEIGHT = 768;
const int SCREEN_BPP = 16;
const int MAX_SCREEN_ELEMENT = 100;
You may wonder to see SCREEN_BPP. It’s screen bit per pixel. We will use this value soon. Next, the location_flag  and text_flag are to flag top index of the array screenBackgrounds and screenMessages. pointer *screen will actually hold the screen or surface.
and text_flag are to flag top index of the array screenBackgrounds and screenMessages. pointer *screen will actually hold the screen or surface.
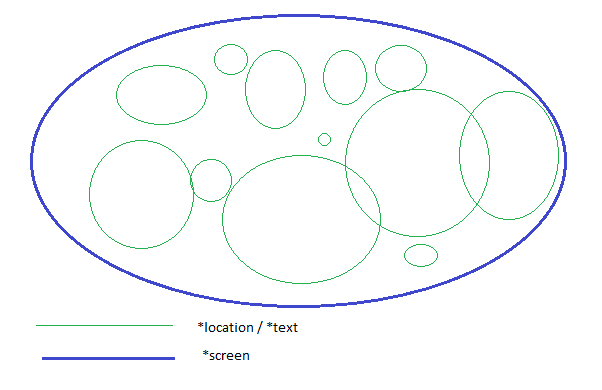
The key thing you should remember is, *screen, *location and *text all are same type (SDL_Surface type pointer). But we will actually put all *location and all *text in that single *screen. It’s like, putting plate with different types and colors in a single big plate.
So, that’s pretty much of variables of this class. I will discuss about the functions in next part. Till then, have a nice time… Good bye.